
which showcases some very cool user interactions. One of them is the
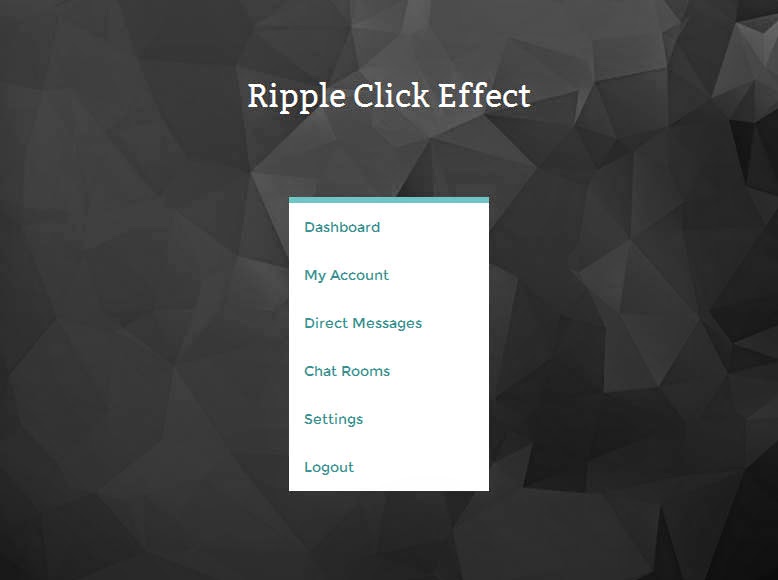
ripple click effect where an ink-drop like element moves out radially
from the position where the user taps/clicks. This effect has also been
integrated in the paper elements collection in the Polymer Project by Google. This walkthrough creates the same effect using jQuery, CSS3 and simple HTML elements instead of web components.
Read more:
0 komentar:
Posting Komentar